C’est un terme que l’on entend de plus en plus dans le monde du webdesign et du web en général. C’est en effet un style graphique pour application mobile/tablette et site web. Mais en dehors de l’effet « mode » qu’apporte réellement ce type de design ?
Le Flat design c’est quoi en gros ?
Flat design est traduit par « design plat » et je préfère dire que c’est un design composé d’aplats de couleurs (ça rend le tout plus professionnel et moins moche à l’oreille).
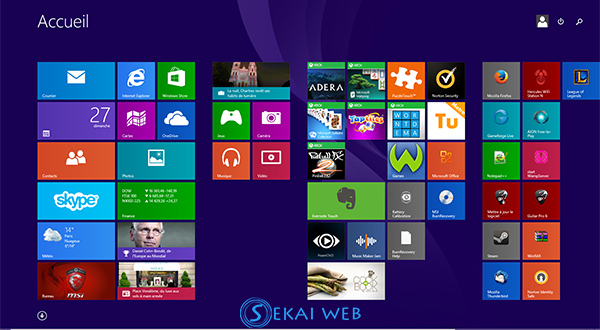
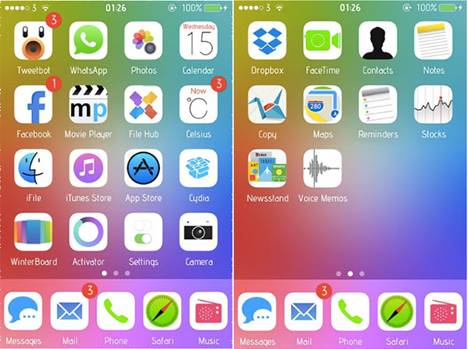
Avant toute chose je pense qu’une image de ce qu’est le flat design sera plus représentative que des mots. Ci-dessous j’ai repris deux designs sur deux supports différents.
interface IOS (aielleuhfone ou ailleupadeuh pour ceux qui ne savent pas)
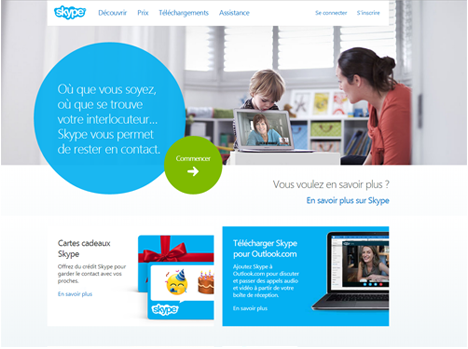
Le site officiel de skype
Quelles sont les caractéristiques pour reconnaître un vrai flat design ?
On voit quand même quelques ressemblances entre le design mobile et web :
- Absence de texture, dégradé, ombrage
- Applat de couleur
- style épuré
L’intérêt du flat design
Je dirai que l’intérêt se pose tant du côté utilisateur que de celui du webdesigner/intégrateur HTML/CSS.
Côté utilisateur
Tout simplement parce que ce design laisse une mise en page aérée, des éléments simples qui facilitent la navigation à l’œil ainsi que l’ergonomie. Forcément la recherche d’informations se retrouve facilité et permet de garder un utilisateur plus longtemps sur la page (le taux de rebond peut donc augmenter).
Ne pas parasiter le cerveau de l’utilisateur avec des éléments graphiques complexe est donc l’objectif principal de ce style épuré.
Côté webdesigner/Intégrateur
Du côté webdesigner, la mise en place de ce design est assez rapide et simple, de même il n’y a plus vraiment de découpage de maquette à faire puisque la majorité du design peut se générer grâce au CSS.
De plus ce type de graphisme s’adapte complètement aux tablettes et mobiles, le CSS3 et les medias queries seront vos alliés pour l’intégration mobile.
Les pièges à éviter
Nous avons dis simple mais pas simpliste, attention à quand même mettre en avant son design. Plusieurs points sont à voir pour cela :
- L’accord et l’harmonie des couleurs sont importants : en effet un mauvais choix de combinaison et le design sera moins pertinent et moins agréable à l’œil
- Simple ne veux pas dire simpliste donc il faudra tout de même jouer sur les lignes, contours et aplats de couleur, les images ont aussi un rôle primordial.
- Garder l’identité de la marque et intégrer ses codes ainsi que son logo dans le design (ce qui n’est pas toujours évident)
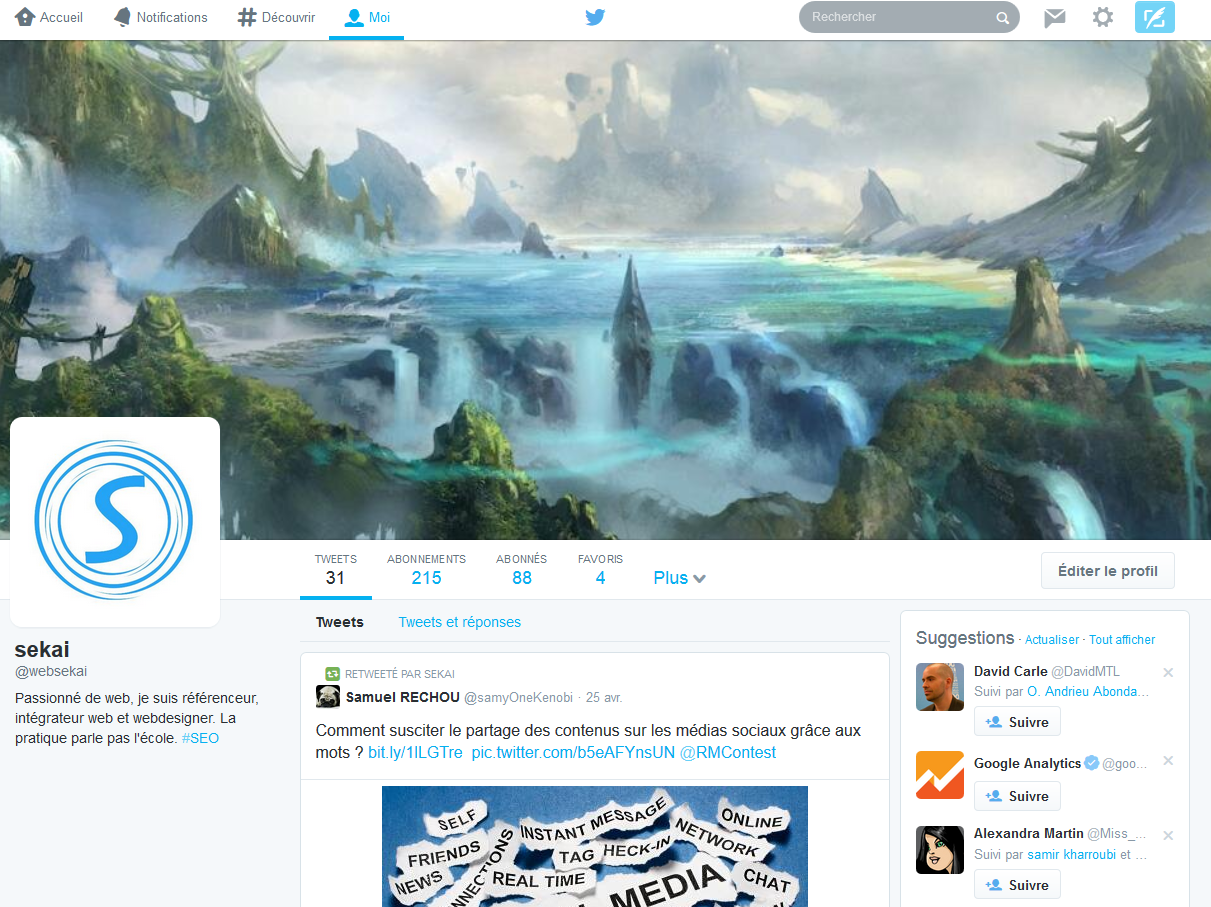
Pour finir avec un dernier exemple, il y a peu de temps twitter à fait une refonte graphique du site et devinez quoi, c’est du Flat design !
 Vous pouvez d’ailleurs me rejoindre et me suivre sur mon twitter @websekai !
Vous pouvez d’ailleurs me rejoindre et me suivre sur mon twitter @websekai !
 Blog web, référencement, webdesign, HTML5 CSS3 Sekai-web
Blog web, référencement, webdesign, HTML5 CSS3 Sekai-web